Adobe Muse CC:超容易上手的入門網頁開發工具
分類: 軟體 測試報導 11/8/2015

Muse CC 算是 Adobe CC App 中較為新鮮的產品。一般開發網頁的設計者,可能習慣了用 Dreamweaver 或是 Edge 來切版或是發行,Muse 則是定位給更入門的開發者或是一般完全不懂 HTML/CSS 程式碼的用戶,因此提供了大量的 widget 或是模版資源,讓用戶可快速設計出個人化的網頁來,當然,也能針對平板或手機等行動裝置來開發網頁。

在 CC 2015新版中,Adobe 也為 Muse 加入了許多新的功能,譬如支援 Adobe Typekit 字型、加入部落格與購物車的新 widget、聯絡人表單更新、新的效果面板、圖層面板改良、更新燈箱等等。以下我們也會透過實例來展示 Muse 這些新功能在設計網頁上的強大能力。
要使用 Muse 新的 RSS Blog widget 之前,還是必須先手動安裝這個資源。首先可在這個網址下載資源安裝檔:
http://musewidgets.com/collections/all/products/rss-blog-widget
下載 RSS_Blog.mulib 後,點兩下便可自動安裝在 Muse CC 中:

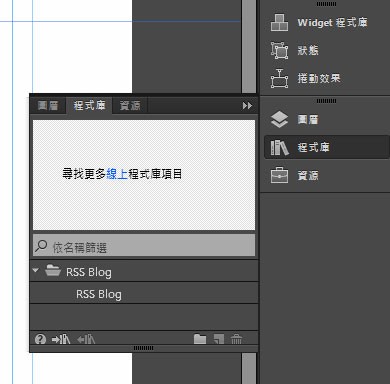
之後在程式庫的面板中,就可看到 RSS blog 新的項目了:

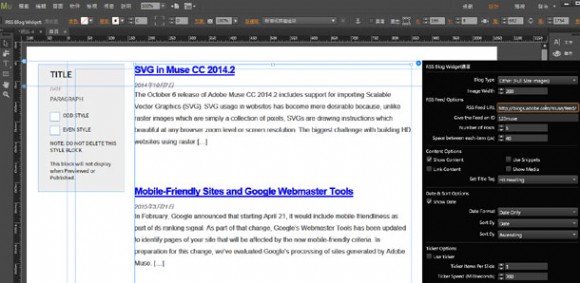
RSS 就是許多網站提供給外站連結抓取的文章摘要列表,透過這種資料交換方式,可快速的引用其他網站的即時資源。現在利用 Muse 的 RSS blog widget,便可快速的即時呈現外部網站的新聞、文章摘要內容。如同其他的 widget 一樣,只需利用滑鼠把這個 RSS blog 拉入設計頁面中,就會看到預設的內容出現:

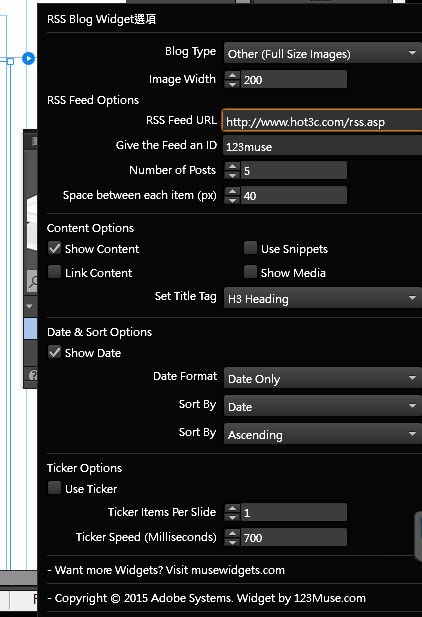
從右方的藍色小角形可進入設定框來修改各種版面參數,其中最重要的 feed URL 就是抓取的外部網址,還有條列的文章數目、間距、字型、排序方式等等:

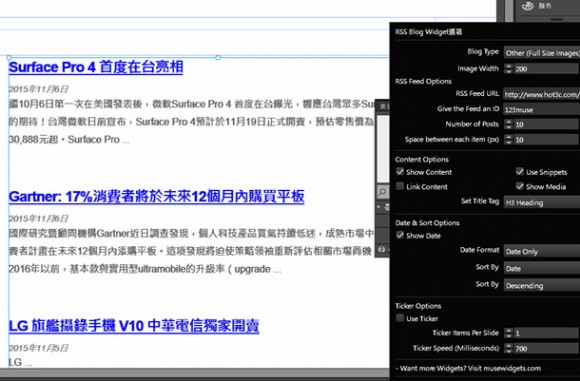
設定之後,便可以立即預覽最新結果:

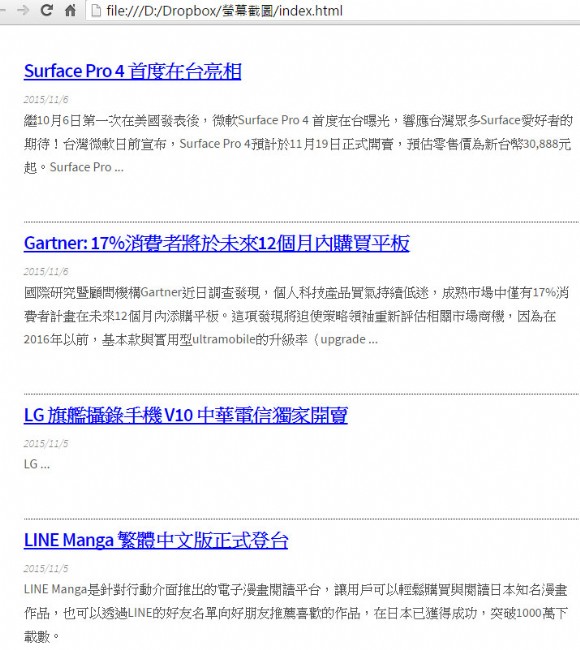
輸出為 HTML 檔案時,便可直接在瀏覽器上面看到設計的網頁結果了:

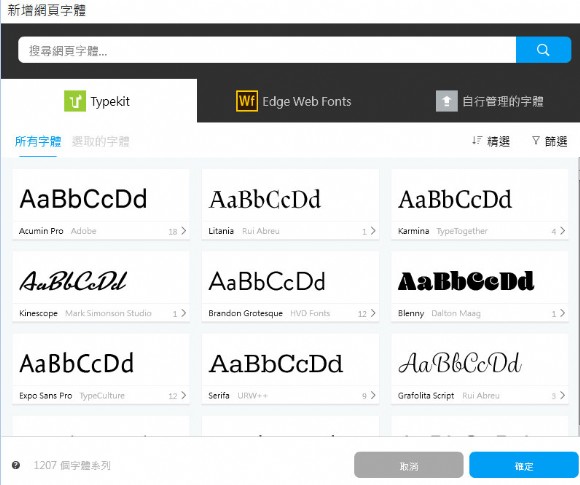
另外,Muse CC 2015 也加入對 Typekit 字型的支援,目前共提供了一千兩百多種的字型可供安裝使用,不過並沒有看到中文字型:

燈箱(幻燈片展示)也是 Muse CC 強悍的功能之一,這也是許多用戶最常見的需求:把最近拍攝的照片透過網頁跟家人朋友分享。利用 Muse CC,只需幾分鐘,立即可以架設這樣的相片分享網站:

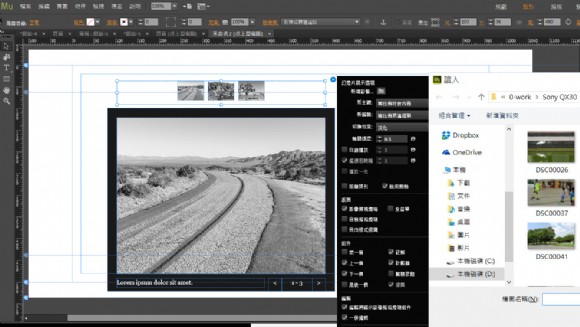
將燈箱widget 拉入頁面後,唯一要做的就是將要展示的相片選擇起來,其他設定幾乎不需要更改:

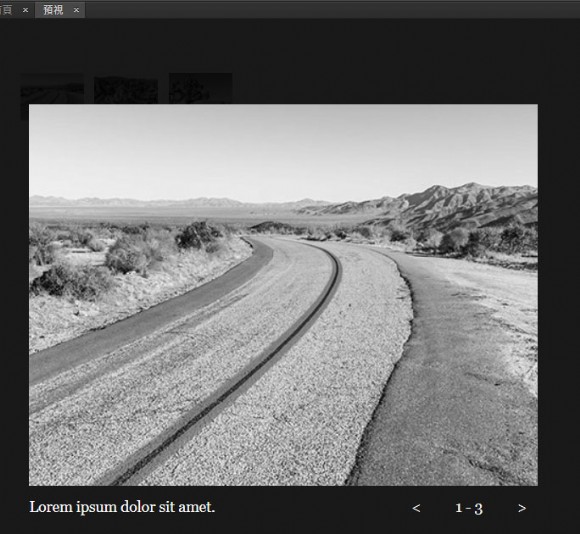
預覽頁面時,就會有看到自動生成的換頁按鍵、過場效果:

結論
Adobe Muse CC 可說是個相當容易上手的網頁設計工具,對個人網頁架設、部落格網頁、甚至是商業網頁的雛形開發都相當有用,甚至只需幾分鐘時間,便可快速產生實用的相片展示頁面。不過,相對於更專業的 Dreamweaver,Muse 產生的 HTML 碼較為囉嗦繁瑣,可能不適合一般程式開發人員套版使用,這也不是 Muse 這套軟體的設定用途。



